Use this block to display an image, write some text, or draw a shape on the NXTs display screen.
By positioning several Display blocks in a row you can create more complex drawings by adding additional images, text and shapes with each new Display block.
If you want to erase the contents of the screen before beginning, check the "Clear" checkbox.
If you would like to return to the default LEGO MINDSTORMS icon, select Reset in the pull-down menu.
The screen measures 100 pixels wide by 64 pixels high.

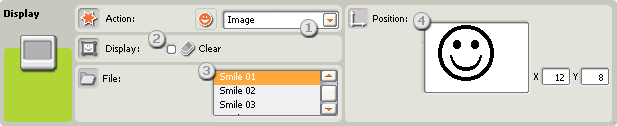
- This icon shows whether the block is set to display an image, some text, or a drawing; or whether it will just reset the display to the default icon.
- You can change values dynamically by connecting data wires to this block’s data hub. (See the Data Hub section below for more information.)
Configuring the Display Block:

- Use the pull-down menu to choose whether you want to display an image, some text, or your own drawing; or whether you just want to reset the display.
- To erase the contents of the NXTs screen, check the "Clear" checkbox.
If you choose to display an image (as in the configuration panel above), you’ll be able to set the following additional properties:
- The File property will let you select the image to display. Click on each name to see a preview. Images are stored in the Image Files folder of the LEGO MINDSTORMS software on your hard drive.
- Use your mouse to move an image, some text, or a drawing around the preview screen to position it. The X and Y input boxes let you precisely position the image. Typing zeros into both boxes will set the image against the left and bottom edges of the screen.

If you choose to display some text (as in the configuration panel above), you’ll be able to set the following additional properties:
- The Text property will allow you to enter the text to be displayed on screen.
- Use the pull-down menu to choose the line number that you would like your text displayed on or use the X and Y input boxes to set a precise starting location for the text. Typing zeros into both boxes will start the text at the bottom edge of the screen against the left edge.

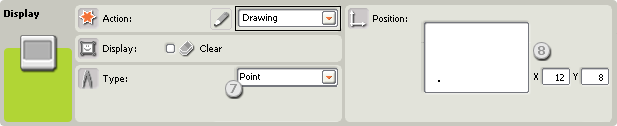
If you choose to draw a shape (as in the configuration panel above), you’ll be able to set the following additional properties:
- The Type property will allow you to set the shape that you will draw. The choices include drawing a dot, a line and a circle.
If you choose to draw a dot, the X and Y input boxes determine the location of the dot on the screen. Typing zeros into both boxes would position the dot at the bottom edge of the screen against the left edge.
If you choose to draw a line, a second set of input boxes will appear so that you can set the end points of the line. The starting point of the line should be defined in the upper x and y coordinate boxes and the end point in the lower x and y coordinate boxes.
If you choose to draw a circle, an additional box will appear identified as the radius of the circle. Type the coordinates that define the center location of the circle into the first two coordinate boxes and the radius of the circle into the radius box.
Configuring the Display block’s Data Hub
You can control the Display block dynamically by connecting data wires (from other blocks’ data hubs) to the Display block’s data hub.
Open a block’s data hub by clicking the tab at the lower left edge of the block after it has been placed on the work area.

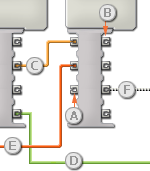
Data wires carrying input information to a block are connected to the plugs on the left side of its data hub. Data wires carrying output information are connected to the plugs on the right side.

[A] Input plug
[B] Output plug
[C] Number data wire (yellow)
[D] Logic data wire (green)
[E] Text data wire (orange)
[F] Broken data wire (gray)
Passing data from the input plug to the output plug
If an input plug has a corresponding output plug (see A above), the input data will pass through from the input plug to the output plug without being changed. In this case, you can only use the output plug if the input plug is connected to an input data wire; connecting an output data wire to such an output plug without a connected input data wire will cause the output data wire to be "broken" (and colored gray).
Data wires carry specific types of data
Each data wire carries a specific type of data between blocks. For example, if a data wire is dragged from a logic plug on a block’s data hub, it can only be connected to a logic plug on another block’s data hub. The chart below shows what kind of data each plug can accept or send out.
Data wire colors
Data wires are identified with specific colors: wires carrying number data are colored yellow, wires carrying logic data are colored green, and wires carrying text data are colored orange.
"Broken" data wires
If you try to connect a data wire to a plug of the wrong data type, the data wire will be broken (and colored gray). You will not be able to download your program if a data wire is broken.
If you click a broken wire you can read why it is broken in the small help window in the lower right corner of the work area.
Data must be within the possible range of the plug
If an input data wire transmits a value outside the possible range of the plug it is connected to, the block will either ignore the value or change it to a value within its range. For plugs that allow just a few input values (example: just 0, 1, or 2), the plug will ignore the input if a value arrives outside its range.
For plugs that accept larger input ranges (example: 0 – 100), the plug will force any input outside its range to fit. For example, if a Move block’s Power plug receives an input value of 150, the block will change the input value to 100 (i.e., a number within the Power plug’s range).
This chart shows the different characteristics of the plugs on the Display block’s data hub:
| Plug | Data Type | Possible Range | What the Values Mean | This Plug is Ignored When... | |
| Action | Number | 0 - 5 | 0 = Image, 1 = Text, 2 = Point, 3 = Line, 4 = Circle, 5 = Restore System Screen | ||
| Clear | Logic | True/False | True = Clear the screen False = Don't clear the screen |
||
| Filename | Text | 15 character maximum | Filename of image file | Action is not Image | |
| Text | Text | Text | Action is not Text | ||
| X | Number | 0 - 99 | X coordinate | ||
| Y | Number | 0 - 63 | Y coordinate | ||
| End point X | Number | 0 - 99 | End X coordinate (Line only) | Action is not Line | |
| End point Y | Number | 0 - 63 | End Y coordinate (Line only) | Action is not Line | |
| Radius | Number | 0 - 120 | Radius (Circle only) | Action is not Circle |